Most designers and developers know all too well the challenge of creating a visually compelling, inviting and user-engaging website. We tend to eagerly accept useful tools and guiding principles wherever we find them.
Design trends come and go, but design principles are timeless. One of the most timeless design principles in the history of visual art across all media, and all cultures, is the concept of the Golden Ratio.
This principle not only helps explain why certain classical paintings are so compelling. It can even help you build a better website.
What Is the Golden Ratio?
Actually, the golden ratio is a mathematical concept. It was recognized by the ancient Greeks, and possibly even before this by the ancient Egyptians who built the pyramids. The number describes a ratio of two numbers or dimensions that is deemed the most aesthetically pleasing. It’s also called phi.
One famous example of the ratio is in the visual presentation of rectangles created by the columns of the Parthenon. Those rectangular spaces have a length-to-width ratio that approximates the golden ratio, or 1:1.618.

When the ratio is plotted out in two dimensions, it describes a spiral, a shape that is frequently seen throughout nature. You can see 15 jaw-dropping examples of this in nature in this Gizmodo post.
What Makes the Golden Ratio So Appealing?
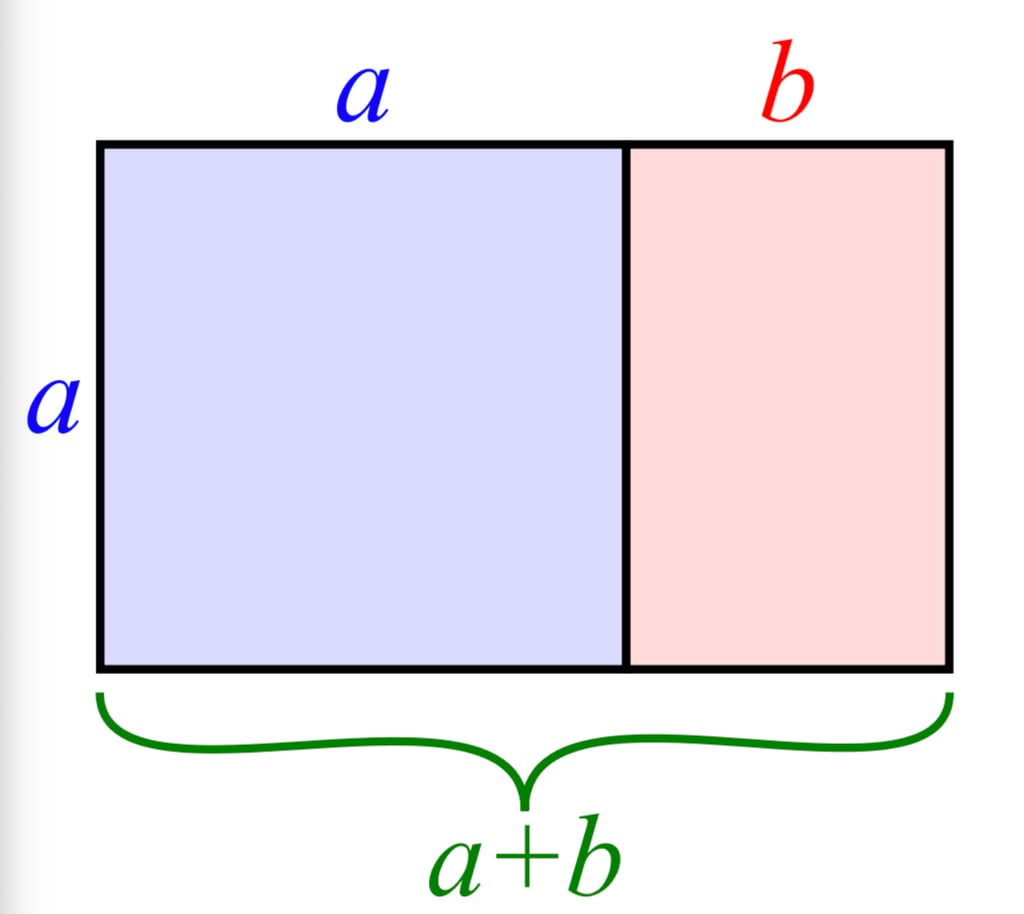
Remember the ratio is a mathematical concept. To that end, it might help to look at it as a formula, accompanying a simple, straightforward geographical figure:

In this figure above, you can see the ratio expressed in its simplest form, where segment a + segment b = the length of the rectangle. Moreover, the ratio of a:b equals the ratio of a+b:a. It’s the same relationship, in other words, and that relationship breaks down mathematically to 1 (the b segment) to 1.618 (the a segment).
And it’s that relationship that’s thought to be crucial to the ratio’s aesthetic appeal—although some experts disagree and believe the ratio is being shoehorned into past works where it was never really intended to be by the artists of those works. That’s a debate for another time. For our purposes, the essential points are these:
- The ratio exists;
- It is approximately equal to 1.618;
- Many individuals believe the ratio helps improve aesthetic value in a visual work.
The Rule of Thirds
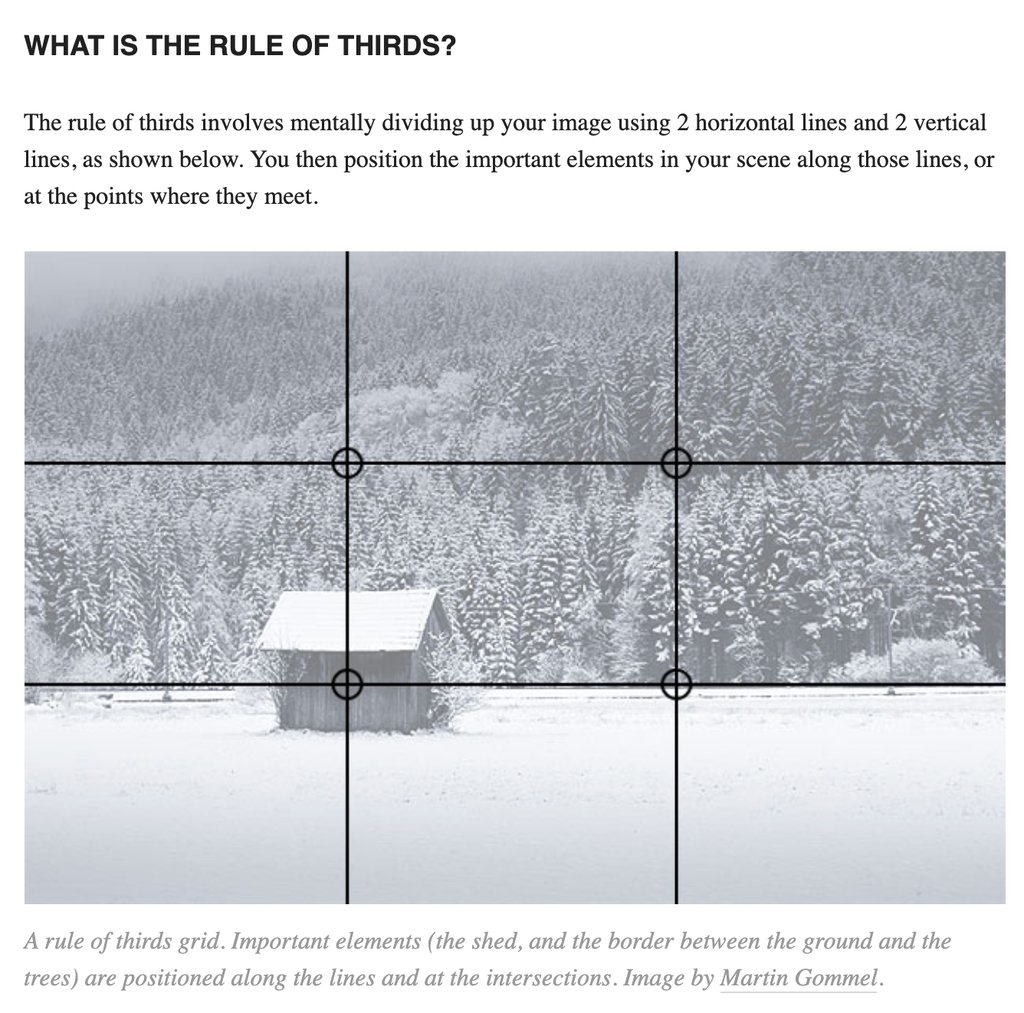
One principle that aids some photographers and painters in crafting their work is the rule of thirds. More a suggestion than a hard-and-fast rule, this principle suggests that if you compose your shot or painting or sketch based on three equally-sized panels on both the horizontal and the vertical axes.

Here’s an example from PhotographyMad.com:
Why is this important? It’s not quite the same as the golden ratio, as you can tell from the equally spaced lines. Rather, it’s the principle behind the rule that’s important: By placing your focus point on one of those lines, you subvert the uninteresting center placement so many beginners default to, and you make the resulting image much more captivating to the viewer.
The application of the golden ratio to web design operates in a similar way. By employing that off-center approach with the general ratio in mind, you bring the viewer into the site, engage them on a deeper level and reflect the way that modern users instinctively “consume” web pages with their eyes. It gives a little visual “breathing room” for the user’s eyes to rest, instead of being assaulted by visual clutter.
How to Incorporate the Golden Ratio in Your Site Design
While the Rule of Thirds isn’t quite the same as the golden ratio, you can use these concepts together to create a more dynamic and visually interesting page layout. When you create the “thirds” on a rectangle with the approximate proportions of 1:1.6, the result is close to the ideal “golden rectangle.”
So the first step is to design on the basis of a rectangle using your visible space on the webpage. You can use actual borders or implied ones via whitespace to visually construct rectangles on the page, and then style each as a separate rectangle divided into thirds.
Alternatively, you can design the page as a whole as it appears when the user scrolls down, instead of separate distinct rectangles. You can then work with an imaginary grid based on the rule of thirds to position specific elements throughout the page.
One of the clearest and most explicit means to integrate the golden ratio into your site design is by the selection and editing of images you use on your site. You can crop and resize images so that they align more precisely with the “thirds” horizontal and vertical lines both within the image and for the image itself as a whole, as it sits on the page.
To utilize the golden ratio in a more technical way, designers take advantage of a number of tools. PhiMatrix is design and analysis software that lets you overlay dozens of grids on your screen to tweak and refine the placement of elements while taking advantage of the golden ratio. UXTriggers which offers, in addition to other tools, a way to evaluate layouts by the golden ratio. The Golden Ratio Typography Calculator helps you discover optimal fonts and font measurements for your website. And the Phiculator is a Mac OSX widget that will help you calculate the corresponding value to obtain the golden ratio.
Examples of the Golden Ratio in Web Design
It might seem that the golden ratio is so prevalent as to be meaningless, or that it’s impossible to see. Both of these points have some validity, but that’s part of the strength and universality of the golden ratio.
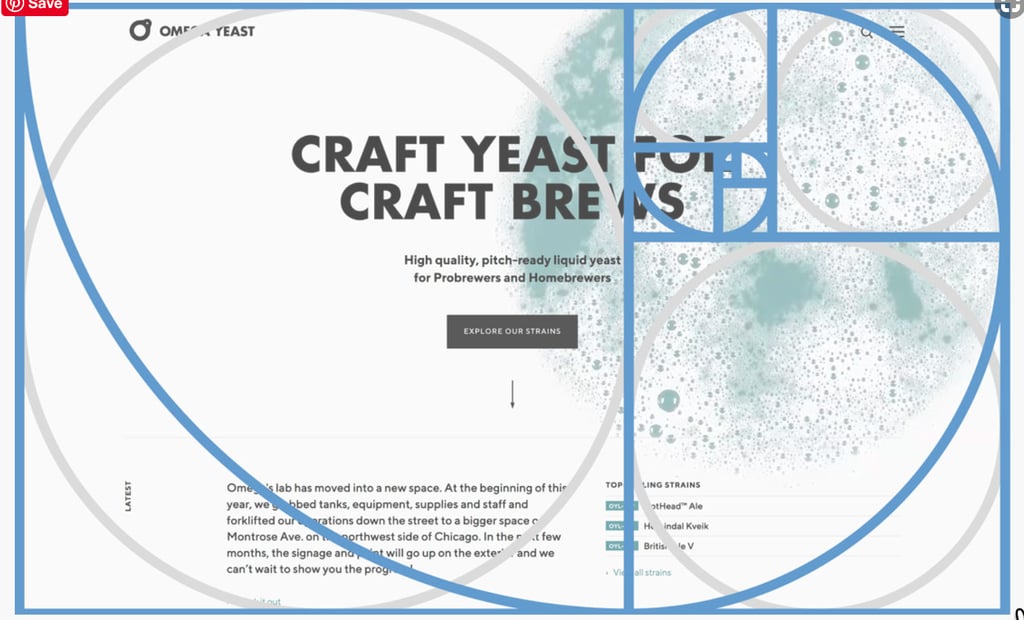
For example, if you saw this page below, you might be hard-pressed to identify exactly how the golden ratio is demonstrated here:

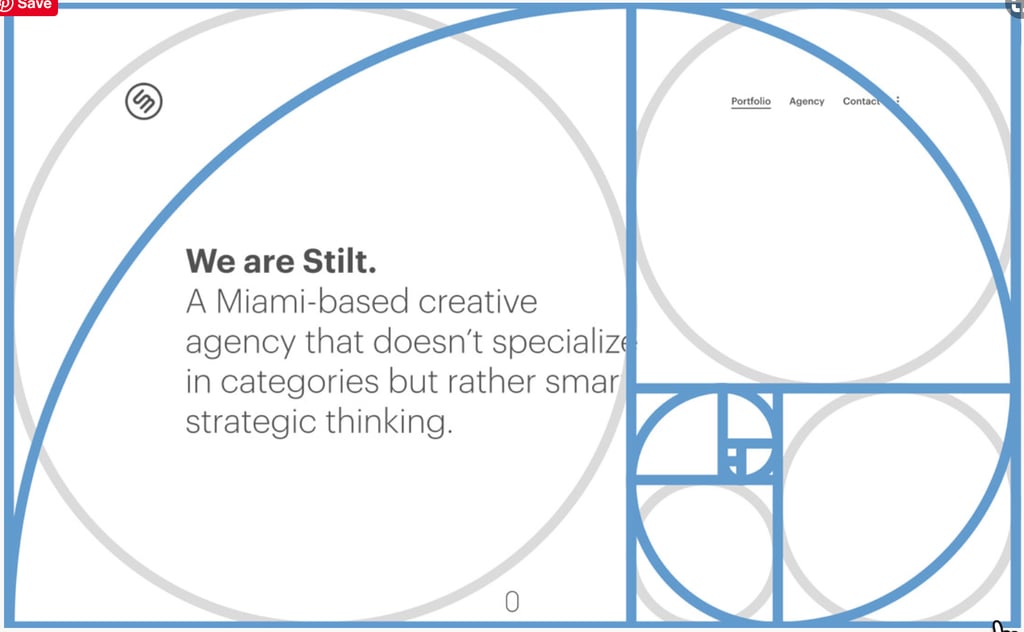
But when you look at it with the golden ratio spiral overlay, as Design Shack did, it suddenly makes more sense:

Screenshot from DesignShack.net
Here’s another example that’s purely text-based, showing how the golden ratio can even apply when there are no purely graphic elements in play:

And here’s the same page with a golden ratio overlay, also courtesy of Design Shack:

Screenshot from DesignShack.net
Conclusion
Can you build a great website without the golden ratio? Yes, absolutely—without a doubt, you can.
The golden ratio and the rule of thirds are simply tools or approaches to design that help you compose a more compelling visual image. The more engaging your site’s visual aesthetics, the more positive your user’s experience will be and the longer they’ll stick around to see what you have to offer them.